 Trends come and go, but some leave a significant impact that transcends fleeting fads. One such trend that has taken is dark mode web design. With its sleek and sophisticated appeal, dark mode has quickly gained traction and captured the attention of both designers and users alike. But what exactly is dark mode, and why has it become such a massive sensation in the web design landscape?
Trends come and go, but some leave a significant impact that transcends fleeting fads. One such trend that has taken is dark mode web design. With its sleek and sophisticated appeal, dark mode has quickly gained traction and captured the attention of both designers and users alike. But what exactly is dark mode, and why has it become such a massive sensation in the web design landscape?
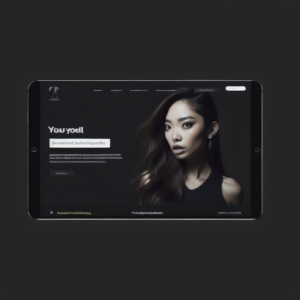
The essence of dark mode web design is cloaked in deep shades of black or gray, while the content elements stand out in sharp contrast with vibrant colors. The stark visual contrast not only adds an element of elegance but also enhances readability, reducing eye strain in low-light conditions. Users no longer need to squint their eyes during late-night browsing sessions, thanks to the softer glow emitted by their screens.
Beyond aesthetics, dark mode has also garnered attention for its potential energy-saving benefits, especially on devices with OLED or AMOLED screens. These screens can turn off individual pixels to display true blacks, resulting in lower energy consumption.
Dark mode also has environmental implications. In a world increasingly conscious of its carbon footprint, energy efficiency is more than just a buzzword. It’s a responsible choice—one that aligns with the global effort to reduce energy consumption and minimize our impact on the planet.
An energy-efficient device means fewer interruptions for charging, allowing you to stay connected and engaged for longer periods.
Catering to User Preferences
One of the driving factors behind the demand for dark mode is the desire for personalization. Modern web design is all about tailoring the user experience, and dark mode allows users to align their online interactions with their preferences. Just as individuals choose their preferred themes for smartphones and applications, dark mode provides an option for users to engage with websites in a way that resonates with their tastes.
Dark mode extends personalization to your browsing experience. Whether you’re a fan of minimalism or drawn to a touch of drama, dark mode allows you to tailor your online interactions to match your preferences.
The popularity of dark mode also stems from its ability to adapt to different contexts. It’s not a one-size-fits-all solution. Whether you’re browsing on a smartphone, tablet, or desktop, dark mode seamlessly transitions, ensuring that your chosen theme remains consistent across devices. It’s a testament to the importance of user-centric design, catering to the diverse ways in which we interact with technology.
Colors have a profound impact on our emotions and perceptions. Dark mode sets a different mood compared to its light counterpart. It exudes a sense of sophistication, making it a popular choice for brands targeting a mature and tech-savvy audience. Additionally, dark mode can create a more immersive experience, making users feel like they’re delving into a digital cocoon of content.
Consider the psychology behind colors. Bright, warm colors often convey energy and enthusiasm, while cooler tones evoke a sense of calm and professionalism. Dark mode merges the best of both. It combines the elegance of a dark palette with the vibrancy of contrasting elements.
Designing for Accessibility
Web accessibility is a crucial aspect of design that cannot be overlooked. Dark mode contributes to accessibility by offering an alternative to standard white backgrounds, which can be harsh for individuals with visual impairments or sensitivities to light. By catering to a wider range of users, dark mode exemplifies the principle of inclusive design, making websites more welcoming and usable for everyone.
But accessibility isn’t just about visual comfort- it’s about making content comprehensible to a broader audience. Dark mode’s high contrast between text and background enhances readability, benefiting individuals with cognitive impairments or those who struggle with reading under a glaring light.
The dark mode also caters to individuals with light sensitivity. Conditions like photophobia can make traditional white backgrounds uncomfortable or even painful to view. By providing a dark mode option, websites extend a warm welcome to those who might otherwise shy away from prolonged digital interaction.
Implementing Dark Mode
While the benefits of dark mode are evident, implementing it effectively requires careful consideration. Designers need to ensure that the chosen color palette maintains readability and doesn’t sacrifice user experience. Moreover, technical aspects, such as toggling between light and dark modes seamlessly, need to be addressed to provide a smooth transition that enhances rather than disrupts the user journey.
 Technical aspects play a pivotal role in creating an inclusive transition. Implementing dark mode involves understanding the technology behind it, ensuring that buttons, text, and images adjust effortlessly, enhancing your experience rather than causing confusion.
Technical aspects play a pivotal role in creating an inclusive transition. Implementing dark mode involves understanding the technology behind it, ensuring that buttons, text, and images adjust effortlessly, enhancing your experience rather than causing confusion.
Moreover, inclusive implementation means catering to diverse devices and platforms. Whether you’re using a smartphone, tablet, laptop, or desktop, dark mode should feel consistent and comfortable.
The inclusive implementation extends beyond the visual aspects. It’s about considering features like screen readers for individuals with visual impairments or keyboard navigation for those who can’t use a mouse. Each element, each interaction, is meticulously designed to make the digital space welcoming to all.
As you navigate through websites in dark mode, remember that the path to an inclusive user experience isn’t just paved with aesthetics—it’s built on thoughtful implementation. It’s a commitment to ensuring that each user, regardless of their abilities or preferences, can engage with digital content seamlessly and comfortably.
The surge in demand for dark mode web design is far from a passing trend. Its blend of visual elegance, energy efficiency, user personalization, and psychological impact has solidified its place in the web design landscape. As designers continue to push the boundaries of creativity and technology, it’s evident that dark mode is here to stay. By embracing this innovative approach, designers can craft digital experiences that captivate, comfort, and cater to the diverse preferences of the modern user.